Как сделать кнопку которая возвращает вверх

Кнопка вверх для прокрутки страницы сайта в начало
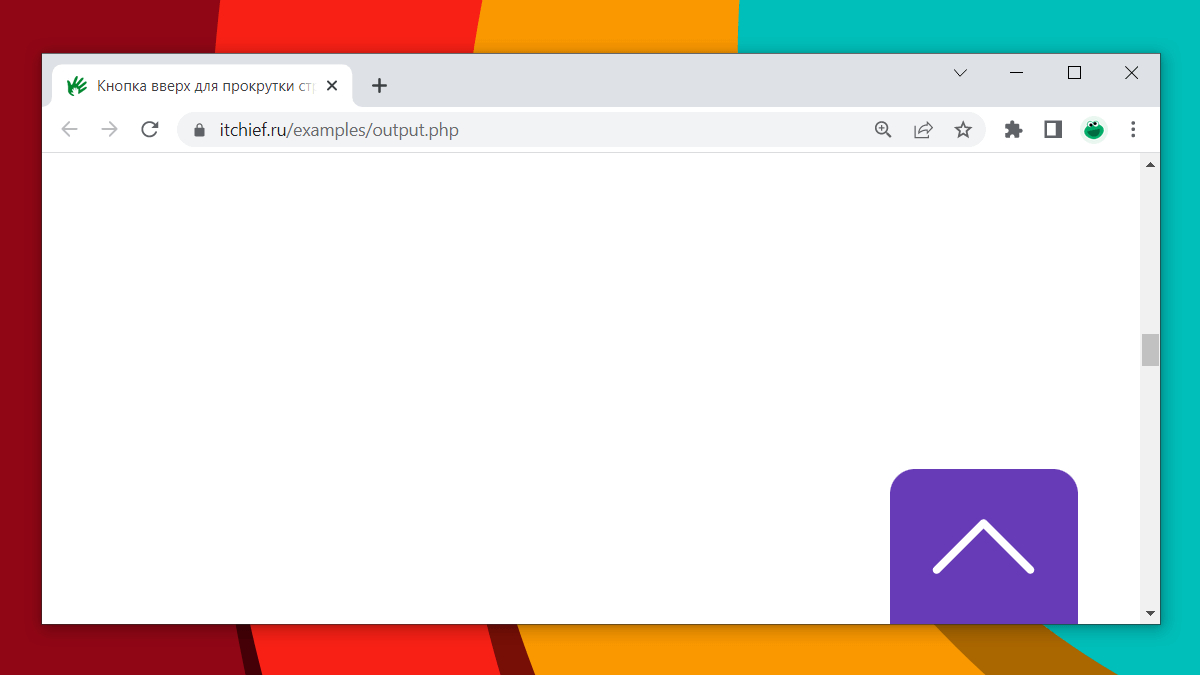
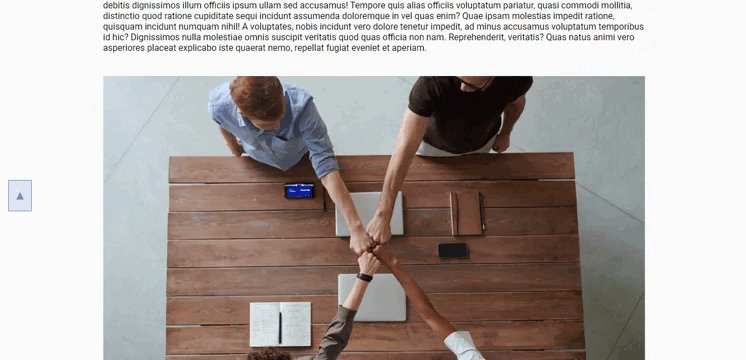
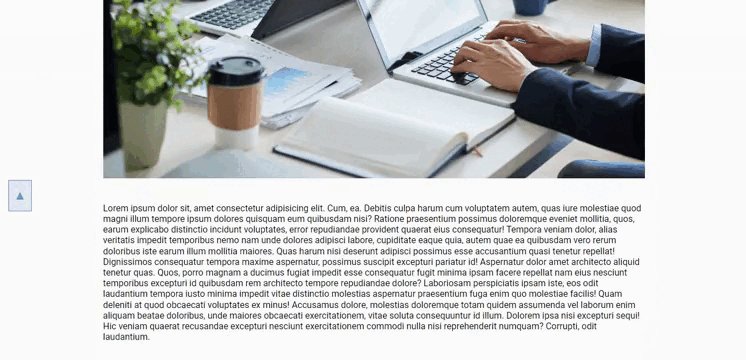
Плавная прокрутка для сайта реализована на jQuery. Кнопка прокрутки появляется на странице, когда положение полосы прокрутки браузера достигает установленного в коде нужного значения код приведен ниже , другими словами — кнопка появится только тогда, когда пользователь прокручивает страницу немного вниз. Написание javascript кода, который и отвечает за работу плавной прокрутки страницы вверх при нажатии на кнопку прокрутки. В css для back-top объявляем свойство position: fixed и позиционируем в правую нижнюю часть страницы. Элемент span нужен только для отображения стрелки, он не обязателен и его можно удалить, если вам не нужна графическая стрелка на кнопке.











В этой статье мы рассмотрим как можно очень просто создать кнопку вверх для сайта, которая будет возвращать пользователя в начало страницы. В этом коде мы элементу устанавливаем фиксированное позиционирование , то есть position: fixed. Для определение того, где должен располагаться элемент относительно краёв окна браузера, мы задаём следующие свойства: right: 20px и bottom: 0.













| 361 | Вы планировали сделать свой сайт более доступным для посетителей? | |
| 65 | Скрываем меню при прокрутке в React. В этом уроке я объясню, как сделать навигационную панель navbar скрытой или отображаемой при прокрутке страницы. | |
| 358 | Это статья — продолжение к моему старому посту про кнопку наверх , который с момента публикации набрал максимальное количество просмотров среди остальных постов на блоге и 95 комментариев! Вот скрин из Google Analytics, топ 3 поста на блоге с момента публикации «кнопки наверх»:. | |
| 414 | Как добавить кнопку «Наверх»? Чтобы добавить кнопку «Наверх», разместите на странице блок BF из категории «Кнопка». | |
| 173 | Один из основных критериев успешности сайта — удобство его использования. |
Сегодня мы рассмотрим, как добавить на сайт кнопку «наверх», которая позволит пользователям быстро вернуться к началу страницы без необходимости прокручивать весь контент. Это особенно полезно на длинных страницах и улучшает удобство использования сайта. Для начала создадим HTML-структуру для нашей кнопки. Вы можете использовать любой другой символ или изображение, которое вам нравится. Теперь добавим некоторые стили для нашей кнопки, чтобы она выглядела привлекательно и была видна на странице. Вставьте следующий код в ваш файл CSS:.